Contact sales now: info@ecommercetemplates.com
Ecommerce Templates > General Help > Product filter bar
The side product filter bar features are available in the core cart code and if you are missing these just update to one of the latest supported versions here.
The product filter bar allows you to provide a series of configurable filters on your products pages. It means that your customers can filter the product listing by price, keyword, product order, number per page and attributes. You can choose to show the filter bar at the top of the product listing, in the side bar or both, including the ability to have different filters in the two locations if you prefer.
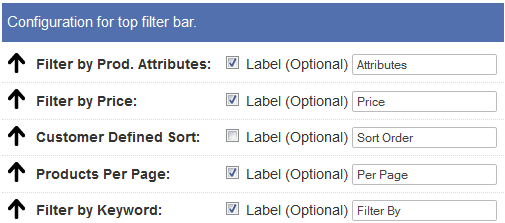
To enable the top filter bar all you need to do is check the filters you want to appear at the top of your products pages in the Admin Main Settings page.

You can set the order of the filters by clicking on the arrows on the left hand side. The labels which accompany the drop down and text input menus is optional. There are css classes included for formatting the look.
Filter by Prod Attributes
This allows you to group products together using your own criteria.
You will first need to create your groups by clicking on the
link in the admin home page for "Product Attributes". For
example you might want to create groups for brand new products,
nearly new and second-hand so the label you might want to enter
here would be "Condition". Once you have set up those groups,
you will then want to assign your products to each group through
the product admin pages...read more
Filter by Price
You can provide a drop down of pricing bands to your customers
so they can filter the product listing by price. By default price
bands are of $100 but you can set your own thresholds
in vsadmin/includes.asp with for example
filterpricebands=150
or in vsadmin/includes.php
$filterpricebands=150;
Customer Defined Sort
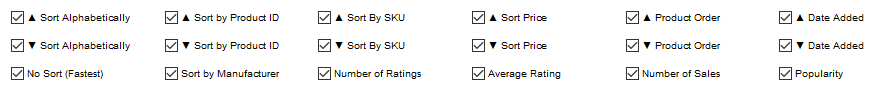
This allows you to choose between the different sort methods
so a customer can choose to have the product listing sorted alphabetically,
by price, by most recent etc.

The default text here can be changed in vsadmin/includes.asp or vsadmin/includes.php depending on your version.
The number of sales increases with each sale and is based on the number of sales rather than quantity sold of each item. In the product admin page you can regenerate the sales stats, choosing the time period you want to base sales data on. Popularity is based on visits to the product detail page. Both these sort option values can be edited in the product admin Quick Entry feature.
Products Per page
The customer can choose how many products will appear on the page.
The multiples come from the main products per page setting.
Filter by Keyword
The customer can enter their own search terms to find the product
they are looking for. The search will be based on the product
name, id, description and additional search parameters.
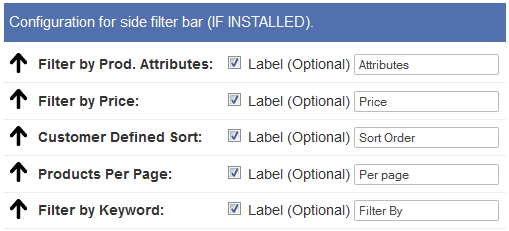
To enable the side filter bar you will need to check the filters you want to appear at the side of your products pages. These don't need to be the same as the ones for the top filter bar but the filter functions are the same as above.

Now on your products.asp you will need to add the following line of code where you want the filter bar to appear
<!--#include file="vsadmin/inc/incsidefilter.asp"-->
If you are using the PHP version you will add this to products.php where you want the sidebar to appear
<?php include "vsadmin/inc/incsidefilter.php" ?>
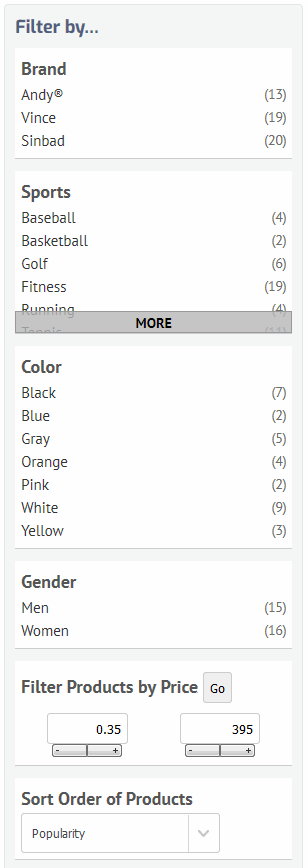
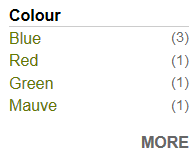
Here is an example of how it might look and the CSS classes available

These are the css classes associated with the side filter bar
div.ectpatgrp - the div that goes round each grouping
div.ectpattitle - the title of each group
div.moreattributes - the link area which expands the attribute listing
div.ectpat - the attribute name
div.ectpacount - the number of available products in brackets
input.sidefilter - the input field
input.sidefiltergo - the "Go" button for the price filter
select.sidefilter - the drop down menu css class
In the example on the left we are using the following css
div.moreattributes{
background: rgba(184,184,184, .8) !important;
color:#000;
font-size:12px;
font-weight:bold;
padding:1px;
border:1px solid #999 !important;
}
div.ectpacount{
font-size:0.9em;
color:#666;
}
div.ectpatgrp{
border-bottom: 1px solid #ccc;
margin-bottom:12px;
padding-bottom:6px;
}
Please note the use of "!important" to overrule any inline styles used.
If for example you wanted the "More" link to go below the list of links with no borders or background you could use something like this...

div.moreattributes{
background: #fff !important;
color:#666;
text-align:right !important;
font-size:1em;
font-weight:bold;
padding-top:9px !important;
border:0px !important;
}
To display the checkboxes as the filter selector, (and so enabling multiple selections), add the following to vsadmin/includes.asp
sidefilterstyle="multiple"
or to vsadmin/includes.php
$sidefilterstyle='multiple';
If you want to display products which have zero attributes after filtering, add the following to includes.asp
displayzeroattributes=TRUE
or includes.php
$displayzeroattributes=TRUE;
If you want to display the "GO" button to the right of the price selectors add this to includes.asp
sfpricebuttoninline=TRUE
or includes.php
$sfpricebuttoninline=TRUE;
To display a button for more attributes, use this in includes.asp
$sidefiltermorebutton=TRUE;
or includes.php
To display that as a text link also use this in includes.asp
imgsidefiltermore="link"
or in includes.php
$imgsidefiltermore="link";
To display that as an image use this in includes.asp
imgsidefiltermore="images/image.gif"
or in includes.php
$imgsidefiltermore='images/image.gif';
To use a mouseover bar effect use this in includes.asp
sidefiltermorestyle="mouseover"
or in includes.php
$sidefiltermorestyle='mouseover';
To define the threshold where the more button, image or link should appear add this to includes.asp
sidefiltermoreafter=6
or includes.php
$sidefiltermoreafter=6;
If you choose to show attributes that have no products associated with them, you'll see the text is "greyed out". You can override this color change using the css class
div.zeroatt
The orange button uses the class
input.sfprice
Don't edit these in ectcart.css as they will get overwritten by updaters. You can add these classes to your main css file if you need to make changes to the display.
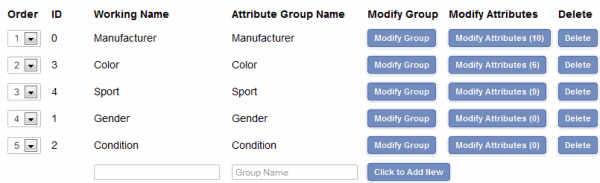
The product attributes allow you to group products together by their attributes. First of all you would go to the product attributes admin page and set up the groups you want to use in your filtering.

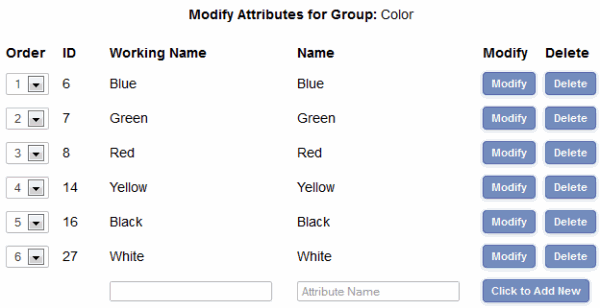
Click on "Modify Attributes" to add attributes to the group

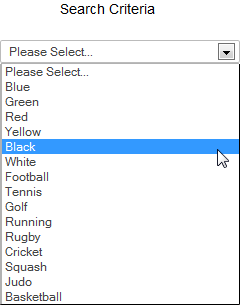
Then go to the product admin page to assign the attributes to the product

You can assign multiple attributes to the same product.
Please Note: The manufacturers have now been moved to the Product Attributes Admin page. If you are updating from a previous version you should notice that the Manufacturers Admin page is no longer available as a separate entity although the features remain the same.
Apart from using the css classes listed above you can also define other options for the side filter bar groups. Using these settings in vsadmin/includes.asp
sidefiltermoreafter=8
sidefilterclosedheight=150
or in vsadmin/includes.php
$sidefiltermoreafter=8;
$sidefilterclosedheight=150;
...means that if there are more than 8 items, you get a "MORE" button. Also from the example above when the group is closed it will contract to 150px high.
