Hi, we have been working on some address validations for our admin and for years, we have validated customers addresses over at Melissa data.
When you use their tool, you also get to see a satellite and street view from google maps, right on the page.
In working on my project, I began to think how nice it would be to have those maps right in our order view in the admin.
Looking closer at the google maps API, I found it's quite easy to implement and google is very generous with use of the API.
They do charge if you have a huge amount of usage, and they will require a debit/credit card entered when you request access to the API, there is really no way I can see that looking up these in your admin will send you over that free threshold. Maybe if you were viewing several thousand orders per hour in your admin.

To set this up, you need to request access to the maps API. There are three different ones, and you want to get all three. For some reason, you have to do them individually. Google will issue you three API keys, you only need to use one of them. Any of the three will give you the access you need for the scripts below.
https://cloud.google.com/maps-platform/ (Click "Get Started" and enable all three API's - MAPS - ROUTES - PLACES)
Google will issue you three API keys, you only need to use one of them.
Now that you have your own API key(s), you are ready to install.
This is for .asp only.
There is only one line of .asp there and I am sure it can easily be adapted for .php.
The line of .asp is to keep the javascript from running unless you are actually viewing an individual order details. Any other view, the code does not run.
This block of code is easy to install. It will go in the
vsadmin/adminorders.asp file (or secretadmin/adminorders.asp if you have a secondary admin).
The nice thing here is this file is rarely changed when ect updates come out. Most of the ect code changes are in the
/inc folder in the admin.
Also, this page we are editing, is a very small page. It has less than 100 lines in it, so it's easy to locate and install this code.
Speaking of code
Open the file in your editor (I like Notepad++) and at the bottom of the page, you will find
<!-- Footer -->
<% if NOT isprinter then call adminfooter() %>
</body>
</html>
Right BEFORE that, insert the code below.
IMPORTANT You must insert your Google API key in the place I have indicated.
<!-- begin Google Maps insert -->
<% if request.querystring("id")<>"new" AND request.querystring("id")<>"" AND request.querystring("id")<>"multi" AND request.querystring("invoice")<>"true" AND request.querystring("printer")<>"true" then %>
<div style="margin-left:80px; height:600px; width:900px; float:left;" id="map"></div>
<div style="margin-left:80px; height:600px; width:900px;" id="pano"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR-API-KEY" ></script>
<script>
var lineone = document.getElementById('ordsaddress').innerHTML;
var shpcty = document.getElementById('ordscity').innerHTML;
var shpste = document.getElementById('ordsstate').innerHTML;
var shpzp = document.getElementById('ordszip').innerHTML;
mapaddress = (lineone + ' ' + shpcty + ' ' + shpste + ' ' + shpzp);
var sv = new google.maps.StreetViewService();
var geocoder = new google.maps.Geocoder();
var directionsService = new google.maps.DirectionsService();
var panorama;
var address = mapaddress;
var myLatLng;
var map;
function initialize() {
panorama = new google.maps.StreetViewPanorama(document.getElementById("pano"));
geocoder.geocode({
'address': address
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
myLatLng = results[0].geometry.location;
// find a Streetview location on the road
var request = {
origin: address,
destination: address,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, directionsCallback);
} else {
alert("Geocode was not successful for the following reason: " + status);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
function processSVData(data, status) {
if (status == google.maps.StreetViewStatus.OK) {
panorama.setPano(data.location.pano);
var heading = google.maps.geometry.spherical.computeHeading(data.location.latLng, myLatLng);
panorama.setPov({
heading: heading,
pitch: 0,
zoom: 1
});
panorama.setVisible(true);
} else {
//alert("Street View data not found for this location.");
document.getElementById("pano").innerHTML = ("<strong>Street View data not found for this location.</strong>");
}
}
function directionsCallback(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
var latlng = response.routes[0].legs[0].start_location;
sv.getPanoramaByLocation(latlng, 50, processSVData);
} else {
alert("Directions service not successfull for the following reason:" + status);
}
var mapOptions = {
zoom: 20,
center: latlng,
mapTypeId: google.maps.MapTypeId.HYBRID
};
map = new google.maps.Map(document.getElementById('map'),
mapOptions);
}
</script>
<% end if %>
<!-- end Google Maps insert -->
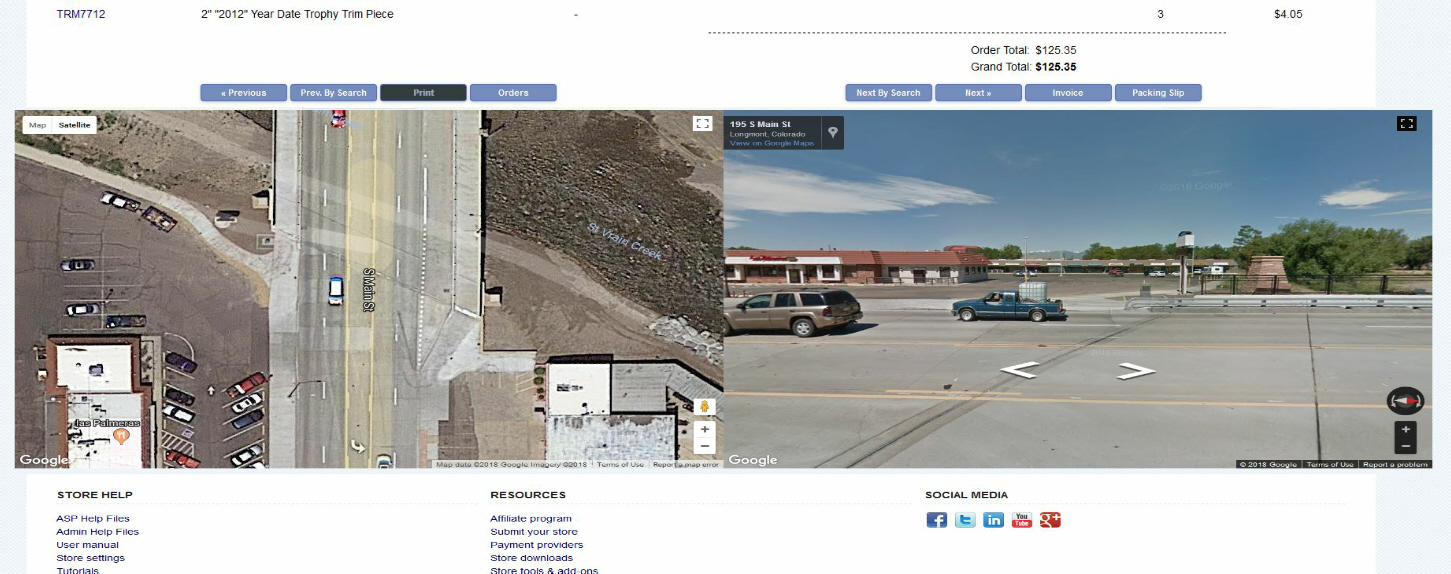
Save and upload and that's it.
You should have something like the following when viewing orders.