For those of you that already use Cloudflare, I wanted to share with you something I learned that I'm guessing you have overlooked.
If you aren't using Cloudflare ... you should! The benefits in terms of page speed can be quite significant and can be setup incredibly easily.
The default settings in Cloudflare will cache static files like Images, CSS, JS etc. These alone can represent a massive improvement in site speed and performance. As you likely know, site speed is a factor in search engine site rankings - so this is quite desirable even if that's the only thing you set up.
There is however another level of Caching that is available that can make an even larger improvement in site speed, especially if you're on cheaper or slower server hardware or shared hosting. This level of Caching is referred to as
"Cache Everything". The difference here is that Cloudflare will not only cache all those static files, but it will cache THE ENTIRE PAGE CODE as well. It will allow Cloudflare to feed the user the entire page without even talking to your server once. That means that any processing time or latency that would have occurred for your server to create that page - BOOM, GONE. The page will instead load almost instantly. Your TTFB values will become far smaller which is extremely important in the world of site speed.
THERE IS A CATCH. So here's the deal guys, there are some things you simply do NOT want cached at Cloudflare and fed to every single user. There are by all means gotchas to consider. Critical examples that would need to be changed in your site design would be:
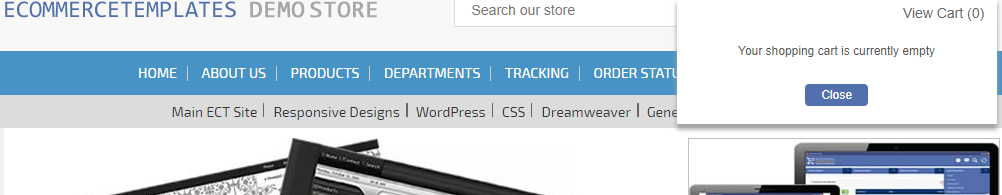
The cart contents in the header:
http://www.ectdemostore.com/ br

and the Minicart add-on
and the Account Login Names:

None of these things can exist or you will inadvertently cache them and show them to other users. Well .. I take that back. They CAN exist if they're populated via Javascript after the page loads. For that, you'll need to get a developer to do that for you. I have for now simply removed these things from our site design and replaced them with a static "Cart" link and a static "Login" link. Neither of these changes is terribly difficult to employ. I would suggest that it may be an interesting idea for Vince to program Javascript versions of these things as an Add-On so that you guys could easily employ this higher level of Caching.
Then there are pages on your site that you simply do not want Cached at all. As far as I know, this is a comprehensive list of them:
cart.asp
thanks.asp
trackingrequest.asp
askusaquestion.asp
search.asp
/vsadmin/ajaxservice.asp
/vsadmin/shipservice.asp
Setting up cloudflare to not cache these pages is very simple.
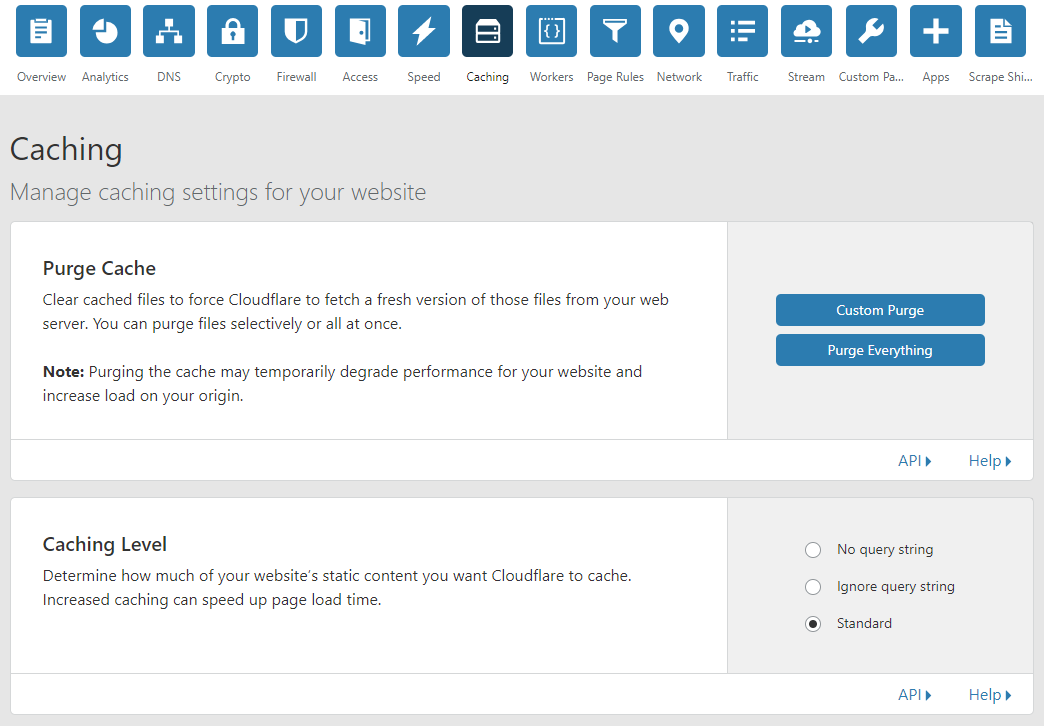
If you pull up your site in Cloudflare and open the Cache tab, you'll get something like this:

You'll notice there isn't a setting for "Cache Everything"
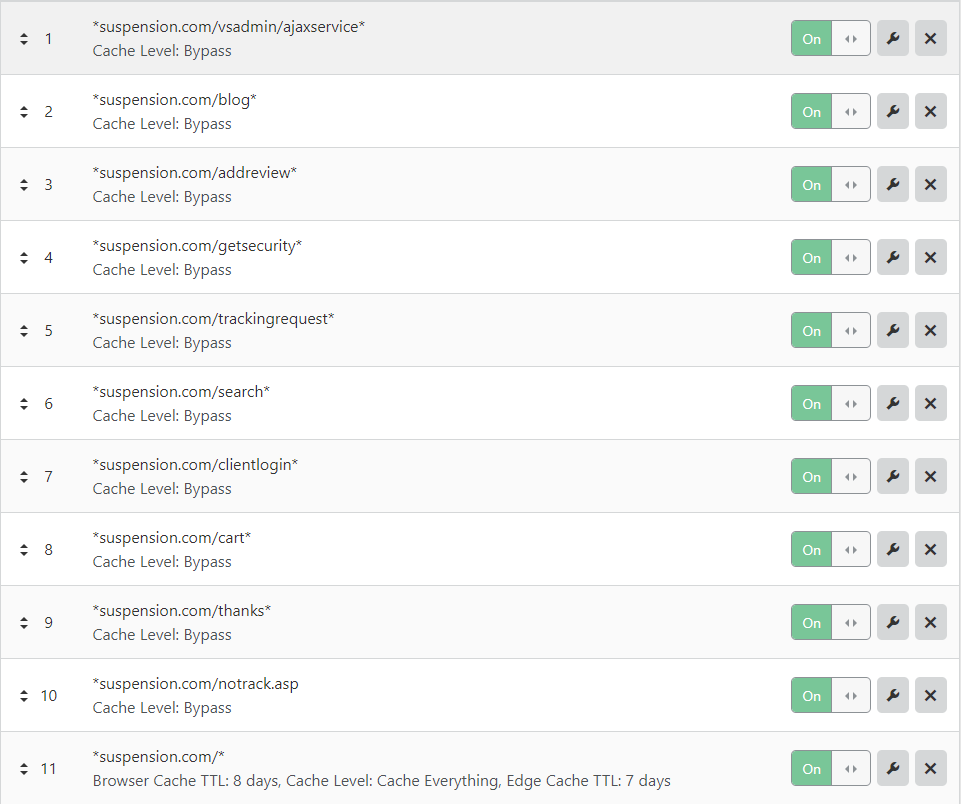
No, instead you find the setting for "Cache Everything" on the page rules tab. The page rules tab is where you will employ the Highest Level of Caching as well as block the above listed pages from the Cache. I have screenshotted my settings. Some of them dont apply to the rest of you guys, but they'll give you an idea of how you want your page rules to look.

As cloudflare states:
Page Rules let you control which Cloudflare settings trigger on a given URL. Only one Page Rule will trigger per URL, so it is helpful if you sort Page Rules in priority order, and make your URL patterns as specific as possible.
Basically, your rules to IGNORE caching on some page must appear first as that will keep the LAST rule from affecting that page. The LAST rule is:
"Cache Level: Cache Everything"
That last rule is the one that kicks off an incredible improvement in page loading times.
I have other settings in my last rule as well "Browser Cache TTL: 8 Days". Setting this will basically tell the browser of the user that some elements can be cached for up to 8 days. Things like static files for images, JS, CSS will then not be REdownloaded every time a user opens a page again.
The last rule is "Edge Cache TTL: 7 Days" This tells Cloudflare how long to cache something before asking your server for it again. In this case, it is talking about the pages themselves. With a setting of 7 days, Cloudflare will keep that page for 7 days before it even asks your server for it again.
How big of an improvement are we talking about here? That's the real meat of the question, isn't it? I mean if we are talking about 2 or 3 ms, then who cares? Guys, I'm talking about FULL SECONDS+ reduction in page load times. I have a couple examples for you to see for yourselves. Use this site here for testing:
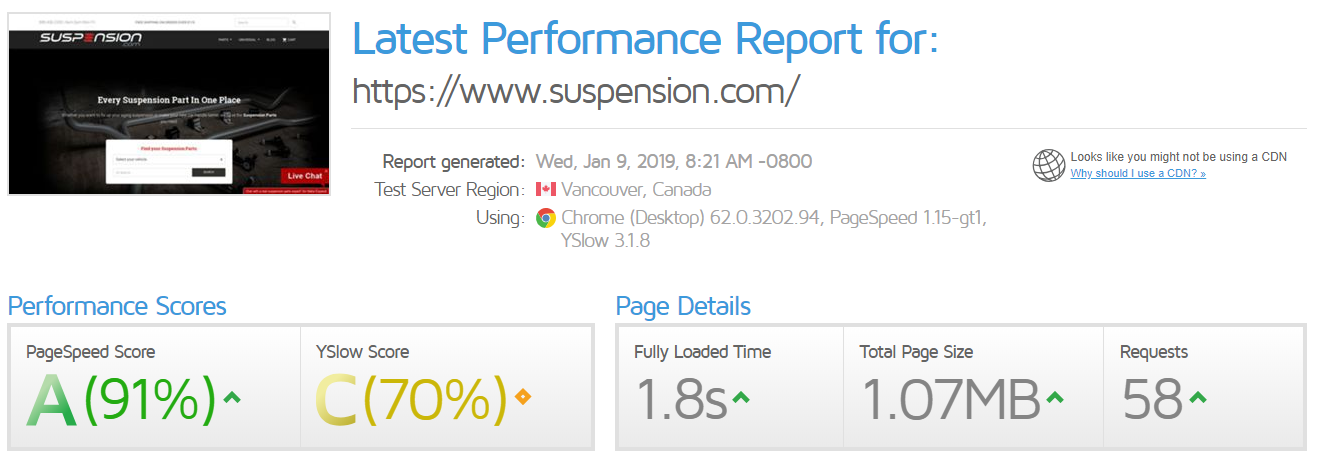
https://gtmetrix.com/This example is a page that is already somewhat optimized, so the results won't be as dramatic:
Here is the result with Cloudflare turned off.

Here is the same page with Cloudflare turned ON and CacheEverything enabled.

It may not look like much, but try getting a half second improvement in page speed for how little it costs for Cloudflare any other way.
Also, TTFB went from around 500ms down to 83ms (not shown on the images)
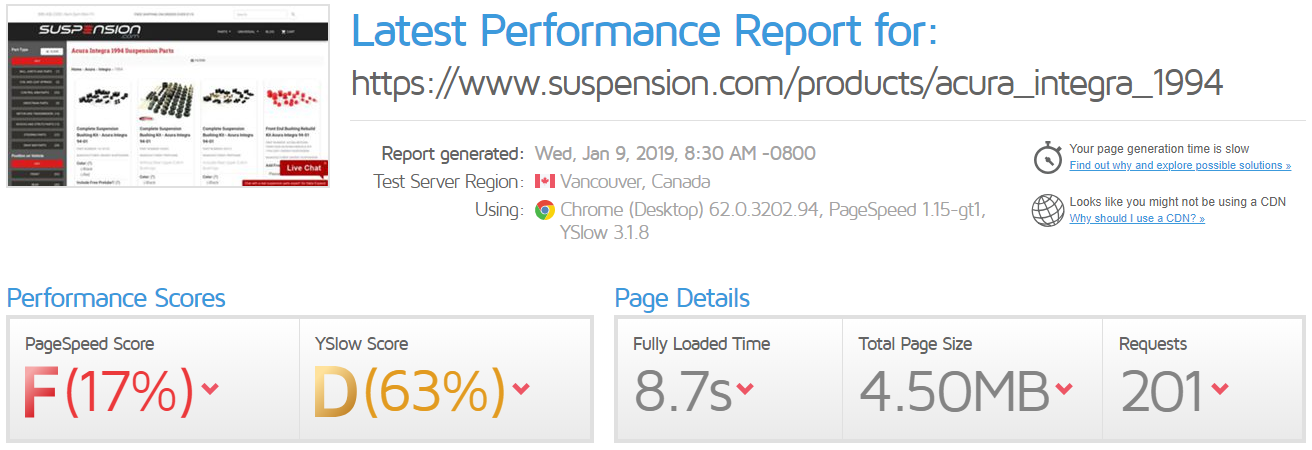
Here is a more extreme example:
https://www.suspension.com/products/acura_integra_1994
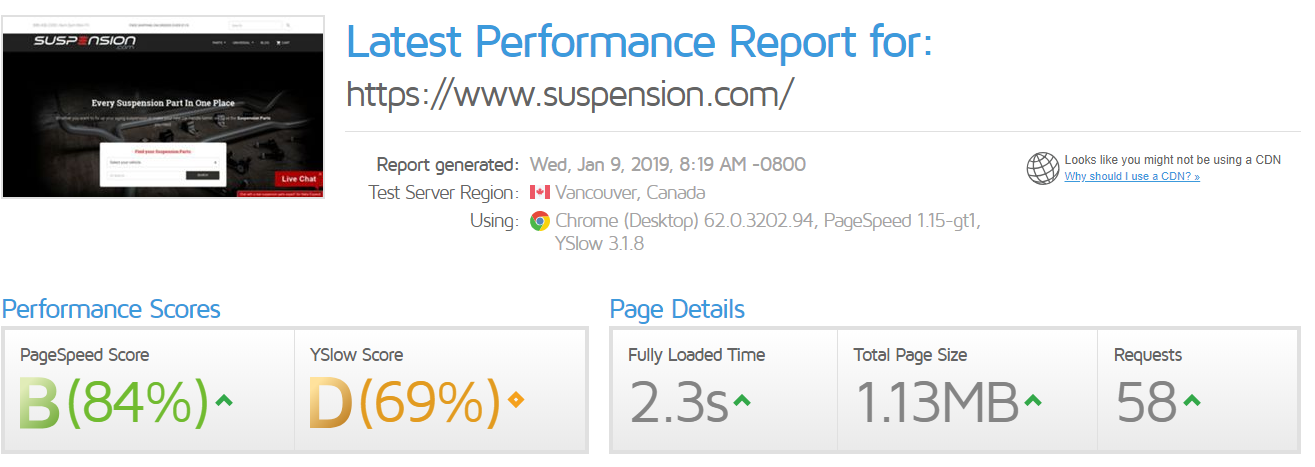
This page in particular for us specifically takes a number of seconds to load. There is over 4 seconds of load time just to generate the page. Then there's the 100+ images. Your Product pages are likely faster than ours, but this gives a good example of the difference. Here is the result with Cloudflare turned off.

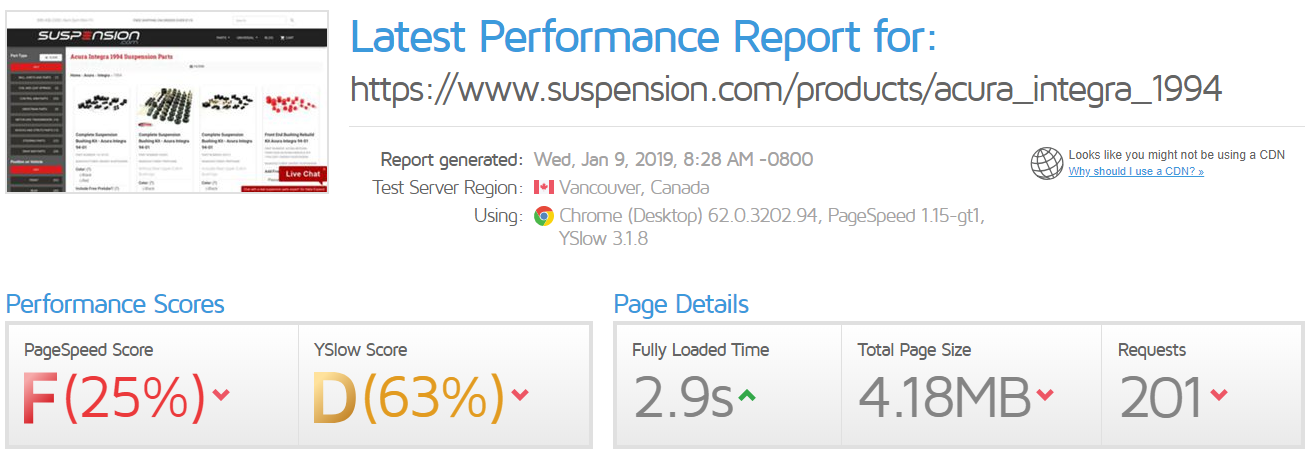
Here is the same page with Cloudflare turned ON and CacheEverything enabled.

An improvement of full seconds is dramatic. Also, the TTFB for this page went from 5000ms+ down to 83ms (not shown in the images)
Yes, I realize our Pagespeed scores for that page there are abysmal, but that is more due to how the page is setup with our images, etc. The lower LOAD time is the improvement I'm indicating here.
I would encourage you guys to play with this yourselves. The potential here is mind-blowing considering the incredibly low cost of Cloudflare. In order to do this you would need the $20/Month plan as that allows sufficient number of Page Rules. Feel free to drop questions and I'll answer them here.

