ITZAP
Ecommerce Template Guru
Australia
1022 Posts |
 Posted - 01/27/2022 : 17:56:10 Posted - 01/27/2022 : 17:56:10

I still use CK Editor (with some modifications) because it is simple as pie to add your own " .../css/ckeditor.css" stylesheet. Those custom CSS styles appear in their own drop-down menu.  There are styles in there to: - select custom colors that match website theme colors
- centre align images with caption underneath
- embed YouTube Videos and make them responsive according to screen width
- create fancy bulleted lists using Font Awesome icons
- float small images left or right
I have tried Froala, but just cannot figure how to add a custom "Styles" drop-down menu like this, which I really do suggest is essential. Gary  |
dbdave
ECT Moderator
USA
10593 Posts |
 Posted - 01/27/2022 : 19:15:34 Posted - 01/27/2022 : 19:15:34

I don't see anything quite like this in the Froala documentation and I am guessing this issue doesn't really come up with them because the editor is usually in a location where the existing sites style sheets are being pulled.
This boils down to the admin being in a separate directory than the site.
Perhaps there is a way (using some of Vince's magic) to "include" stylesheets with a parameter in the includes file, or in the admin main settings so the admin folder is pulling in the sites stylesheet.
It's possible this can disrupt the layout of the admin though, so maybe it can just come with a caveat, but available for those who want to use it.
Another idea is you could add some select classes you might be using in your product descriptions in the ectadmincustom.css file, which is already available.
I'm guessing that would work currently with no changes.
David
Edited by - dbdave on 01/27/2022 19:16:07
|
ITZAP
Ecommerce Template Guru
Australia
1022 Posts |
 Posted - 01/27/2022 : 20:07:32 Posted - 01/27/2022 : 20:07:32

Thanks for the reply Dave, I really would not want Froala reading in the main website stylesheet, because that contains all sorts of irrelevant styles for template skeleton, menus, shopping cart, client account, etc, etc. And ectadmincustom.css is a different purpose stylesheet again. My suggestion is to let Ecommerce Templates Webmasters create one stylesheet named (eg) “froala-custom.css” that would be imported into the Froala toolbar, exactly how CK Editor works, which is beautiful. Here is a sample: ckeditor.cssGary  |
Vince
Administrator
43198 Posts |
 Posted - 01/28/2022 : 00:46:18 Posted - 01/28/2022 : 00:46:18

|
ITZAP
Ecommerce Template Guru
Australia
1022 Posts |
 Posted - 01/28/2022 : 02:04:19 Posted - 01/28/2022 : 02:04:19

Yes, I did try that Vince with high hopes after seeing your post the other day. $htmleditor="froala";
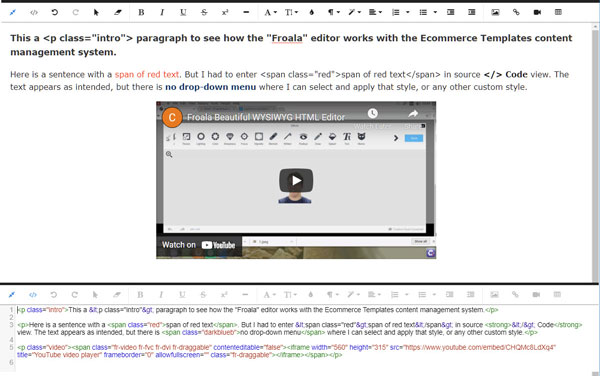
$customcsslocation='/css/ckeditor.css'; My " ckeditor.css" stylesheet is imported. I know that by entering custom styles in </>Code view. Close code view and those custom paragraph styles do indeed appear as intended in the Froala window. But there is still no drop-down Styles menu in the Froala toolbar that you can open to actually Select and Apply those Styles.  Here is a page explaining Styling Your Froala HTML Editor =>It says " Include CSS Files Under Resources in JS Fiddle", which I don't understand. And here is a great collection of Froala Plugins =>But the "How" is not so simple. To be honest, I am quite happy with my modified CK Editor setup. If you like Vince, I can send it to you for trial. Gary 
Edited by - ITZAP on 01/28/2022 02:26:05
|
dbdave
ECT Moderator
USA
10593 Posts |
 Posted - 01/28/2022 : 07:49:55 Posted - 01/28/2022 : 07:49:55

quote:
Here is a page explaining Styling Your Froala HTML Editor =>
It says "Include CSS Files Under Resources in JS Fiddle", which I don't understand.
Hi Gary, that is intended to change the look of the designer and nothing to do with importing styles. Again, Unless I am missing something, I don't think Froala has anything for what you want to do. Thanks, David
|
John M
Advanced Member
459 Posts Pre-sales questions only (More Details...)
|
 Posted - 01/31/2022 : 22:44:06 Posted - 01/31/2022 : 22:44:06

Hi Gary,
jsfiddle is an online development environment: https://jsfiddle.net
There are "edit in jsfiddle" buttons in the blog https://froala.com/blog/editor/styling-your-froala-html-editor/ that takes you to this with the actual code snippets so you can tweak it to get what you want.
Go to the section "Inline Styles" where you see an example and the result shows in the A* where you can select your styles.
toolbarButtons: ['bold', 'italic', 'underline', 'strikeThrough', 'fontFamily', 'fontSize', '|', '[red]inlineStyle[/red]', 'paragraphFormat', 'align', 'undo', 'redo', 'html']
// Define new inline styles.
[red]inlineStyles[/red]: {
'Big Red': 'font-size: 20px; color: red;',
'Small Blue': 'font-size: 14px; color: blue;'
}
This shows how to add toolbar buttons and what goes into them. Simply find the default style toolbar definition, or use your own custom styles like the inline styles, then add your css styles. In this example you can select the text you want then change to Big Red or Small Blue.
John
 |
ITZAP
Ecommerce Template Guru
Australia
1022 Posts |
 Posted - 02/01/2022 : 20:55:10 Posted - 02/01/2022 : 20:55:10

Thanks for the tips John, Opening the file they refer to " froala_editor.pkgd.min.js" I can see code references to toolbarButtons: [] and inlineStyles: {}But all that is minimised Javascript, which I am unsure about attempting to edit. And the toolbarButtons I see defined in that code are not in the same order as the buttons that actually do appear in Ecommerce Templates (?) When attempting to simply Insert Image ... Browse, I just see a blank window; no folder list; no files (?) I would like to get Froala working (with some modifications) as an improved alternative to CK Editor. But the "How" I still cannot figure. Gary  |
| |
|

