ITZAP
Ecommerce Template Guru
Australia
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 10/28/2016 : 20:43:59 Posted - 10/28/2016 : 20:43:59

This is for Apache Servers (not Windows).
Before we start, [url="https://gtmetrix.com/"]Test your Website Performance and Page Load Speed here[/url] at GTmetrix.
[maroon].htaccess[/maroon] file entries allow you to activate and specify settings like browser Cache-Control, Expires Headers and Gzip Compression.
In fact it is Webmaster best practice to do this since it will improve your page load speeds and web visitor experience.
This does get into a more advanced area and you can Google Search for lots of detailed explanations.
After experimenting, here are [maroon].htaccess[/maroon] file entries that I find effective.
(Note: You will likely also have various other entries for HTTPS, URL RewriteRules, Redirects and Custon HTML Error pages.)
This sets Header Cache Expiry to 14 days, which you can modify if desired.
[font=Courier New][orange]# ======================================================
# Disable problematic ETag header since we are going to use Expires
# ======================================================[/orange]
Header unset Pragma
FileETag None
Header unset ETag
[orange]# ======================================================
# Set Cache-Control and Expires headers
# ======================================================[/orange]
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|pdf|flv|mp3)$">
[purple]<IfModule mod_expires.c>[/purple]
ExpiresActive on
ExpiresDefault "access plus 14 days"
Header set Cache-Control "public"
[purple]</IfModule>[/purple]
</FilesMatch>
<FilesMatch "\.(html|htm|xml|txt|xsl)$">
Header set Cache-Control "max-age=7200, must-revalidate"
</FilesMatch>
[orange]# -----------------------------------------------------------------------
# Defining MIME types to ensure the web server actually knows about them.
# -----------------------------------------------------------------------[/orange]
[purple]<IfModule mod_mime.c>[/purple]
AddType text/css .css
AddType application/javascript js
AddType application/vnd.ms-fontobject eot
AddType application/x-font-ttf ttf ttc
AddType font/opentype otf
AddType application/x-font-woff woff
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
[purple]</Ifmodule>[/purple]
[orange]# ======================================================
# Activate Gzip compression
# ======================================================[/orange]
[purple]<IfModule mod_deflate.c>[/purple]
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE image/x-icon image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype
[purple]<IfModule mod_setenvif.c>[/purple]
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
[purple]</IfModule>[/purple]
[purple]<IfModule mod_headers.c>[/purple]
Header append Vary User-Agent env=!dont-vary
[purple]</IfModule>[/purple]
[purple]</IfModule>[/purple][/font=Courier New]
After uploading your modified [maroon].htaccess[/maroon] file, visit the [url="https://gtmetrix.com/"]GTmetrix site[/url] and analyze your website speed again.
Loads quicker now, yes ?
Gary
[url="http://itzap.com.au/"][img]https://itzap.com.au/pics/logo/itzap-website-design-works-mini-logo.png[/img][/url]
Edited by - ITZAP on 08/17/2017 16:35:36
|
drivers
Ecommerce Template Expert
USA
890 Posts Pre-sales questions only (More Details...)
|
 Posted - 12/22/2016 : 06:24:31 Posted - 12/22/2016 : 06:24:31

Marginally decreased my load times :) But a decrease it was! I have other issues concerning image sizes and redirects from the SEO optimization that I am working on now... THANKS!!!!
When it gets late at night, go to bed... try again tomorrow.
|
tedczt
Advanced Member
United Kingdom
236 Posts Pre-sales questions only (More Details...)
|
 Posted - 08/17/2017 : 06:59:00 Posted - 08/17/2017 : 06:59:00

Hi Gary I am interested in this topic as my load time for my website is not good @ 8.9 seconds It is a PHP eCommerce site with mysql.  here is the link to my load speed results :- https://gtmetrix.com/reports/www.lockout-tagout.co.uk/nkO4nFbV My question is do I need to change the code shown below at all? Also from my results can you provide any more tips/advice on how to speed up my load time. Many thanks  Ted |
Steved
Ecommerce Template Guru
United Kingdom
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 08/17/2017 : 10:22:43 Posted - 08/17/2017 : 10:22:43

Thanks very much for this Gary - very useful
Ted - FYI one of the best ways to speed up your page load times is to switch to PHP7 with OpCache if your host can do it. For many sites this at least halfs load times.
Steve
|
ITZAP
Ecommerce Template Guru
Australia
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 08/17/2017 : 17:57:53 Posted - 08/17/2017 : 17:57:53

Hi there Ted,
After having a look through your Home index.php page source code, I suggest you consider these issues ...
(1) Load all CSS style sheets (including inline <style type="text/css">) before Javascript files inside the [purple]<head>[/purple]. Definitely not scattered down inside the [purple]<body>[/purple]. The CSS load order does matter.
[url="https://stackoverflow.com/questions/9271276/is-the-recommendation-to-include-css-before-javascript-invalid"]Read why here >>[/url]
Cleanup required, and if you can combine and compress CSS files, even better.
(2) Some essential Javascript files (including Scroller and Marquee settings) belong inside the [purple]<head>[/purple]. Others perhaps down in the [purple]<body>[/purple], but do check author recommendations about that. And non-essential Javascripts (like smooth scolling) can be down bottom before closing [purple]</body>[/purple] tag so they load last in line.
(3) The GTmetrix report says you have not enabled Browser Caching ?
(4) Google Fonts. You are loading 8 of those. Do you really need that many ?
Consider [url="https://www.w3schools.com/cssref/css_websafe_fonts.asp"]web safe fonts like these >>[/url]
(5) Scrollers come with a significant hit to PageSpeed. And you have 3 of those on the Home page.
(6) There are a bunch of images on your Home page that are way larger than they need to be. Check out the GTmetrix report, pick out where there are significant filesize savings to be achieved, and fix.
(7) Invalid comments in source code, like [red]<!-- BEGIN: Signup Form Button Code from Benchmark Email Ver 2.0 ------>[/red]
I would also change to HTML5 [purple]<!DOCTYPE html>[/purple], rather than use XHTML 1.0 Transitional.
Another good performance check is the [url="https://tools.pingdom.com/"]Pingdom Website Speed Test >>[/url]
Hope that helps.
Gary
[img]https://itzap.com.au/pics/logo/itzap-website-design-works-mini-logo.png[/img]
 |
ITZAP
Ecommerce Template Guru
Australia
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 08/17/2017 : 21:42:47 Posted - 08/17/2017 : 21:42:47

By using the latest HTML5 [purple]<!DOCTYPE html>[/purple] specification (recommended), you are then able to "[url="https://www.w3schools.com/tags/att_script_async.asp"]Asynchronously load[/url]" JavaScript, like Tracking and Analytics code, that have no bearing upon the visual appearance of your web page. For example:[code]<script [red]async[/red] src="js/smooth_scroll.js"></script>[/code]The Javascript is fetched, but [red]async[/red] means the browser can continue on parsing and rendering HTML page code, thus improving PageSpeed a little.
When the HTML page load completes, then the [red]async[/red] script executes.
All modern browsers support [red]async[/red] now, so take advantage of it whenever possible.
Here are handy links containing code that Asynchronously Load common scripts ...
> Google Analytics https://developers.google.com/analytics/devguides/collection/analyticsjs/
> Facebook https://developers.facebook.com/docs/javascript/quickstart
> Twitter https://dev.twitter.com/web/javascript/loading
> Pinterest https://developers.pinterest.com/docs/sdks/js/?
> StatCounter https://statcounter.com/support/knowledge-base/281/
Gary
[img]https://itzap.com.au/pics/logo/itzap-website-design-works-mini-logo.png[/img]
Edited by - ITZAP on 10/01/2017 17:59:26
|
tedczt
Advanced Member
United Kingdom
236 Posts Pre-sales questions only (More Details...)
|
 Posted - 08/22/2017 : 02:20:19 Posted - 08/22/2017 : 02:20:19

Good Day Gary,
Many many thanks for your expert advice. It is very much appreciated it. I have passed this on to my web developer to review.
I will let you know how it goes
Thanks again
Ted Boynton
|
matheny00
Ecommerce Template Expert
USA
633 Posts Pre-sales questions only (More Details...)
|
 Posted - 05/29/2018 : 10:16:08 Posted - 05/29/2018 : 10:16:08

Gary I just started running into more time loading issue and the results are terrible 24 secs "F" LOL feels like Im back in school....
Anyways google says compress everything and I did that ones before and from what I can remember it made a mess out of it. My site is Lazermodels (dot) com
https://gtmetrix.com/reports/www.lazermodels.com/OOmz7zVe
Thanks for any advise,
Craig
|
dbdave
ECT Moderator
USA
10601 Posts |
 Posted - 05/29/2018 : 10:57:29 Posted - 05/29/2018 : 10:57:29

Hi Craig, If you have 24 seconds (  ) to load a page, I would venture to say that none of the suggestions here will make a significant difference. There is some other issue. Perhaps you have huge image files, or database issues. Or maybe you are on shared hosting with a host that has stuffed too many sites on a server, or another site on that shared server is having problems that are causing all other sites on the server to slow. Have you spoke to your host? |
ITZAP
Ecommerce Template Guru
Australia
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 05/29/2018 : 17:56:06 Posted - 05/29/2018 : 17:56:06

Hi Craig,
The GTmetrix report for your website says you need to leverage browser caching, enable gzip compression, optimize images, defer parsing of javascript, etc.
i.e. That suggests you need to go back to the first post above, open your [maroon].htaccess[/maroon] file, double check that all the optimization code exists, upload to server and, finally, run the test again.
If do not get a different (improved) GTmetrix report then, as dbdave suggests, contact your web host tech support team asking for reasons why the [maroon].htaccess[/maroon] config for your website is not having any effect.
Gary
[img]https://itzap.com.au/pics/logo/itzap-website-design-works-mini-logo.png[/img]
|
matheny00
Ecommerce Template Expert
USA
633 Posts Pre-sales questions only (More Details...)
|
 Posted - 06/26/2018 : 10:09:30 Posted - 06/26/2018 : 10:09:30

Gary finally got to this and wow what a difference I went from a 24 second load and an "F" to 2.4 Seconds and a "B" I have 3 areas to work in and minify java script and Combine Images using css spirites got to figure out, optimize images and server.
Will try to do the rest but thank you so for for all of this.
Craig Matheny
LazerMmodels.com
|
steven vaccaro
Ecommerce Template Guru
USA
1110 Posts |
 Posted - 10/11/2023 : 07:48:04 Posted - 10/11/2023 : 07:48:04

Gary, thanks for the help. It helped a bit. But still needs more. Im looking for someone that I can hire to do this, if anyone has any suggestions? 
Edited by - steven vaccaro on 10/11/2023 07:48:46
|
steven vaccaro
Ecommerce Template Guru
USA
1110 Posts |
 Posted - 10/11/2023 : 08:09:07 Posted - 10/11/2023 : 08:09:07

Gary, removing the slider really boosted performance. But the slider sells a lot of items. Is there a way to increase the performance of the sliders? 
Edited by - steven vaccaro on 10/11/2023 08:12:35
|
ITZAP
Ecommerce Template Guru
Australia
1022 Posts Pre-sales questions only (More Details...)
|
 Posted - 10/11/2023 : 18:45:57 Posted - 10/11/2023 : 18:45:57

Hi Steven, The only way you might boost slider performance is to experiment with methods to optimise and reduce individual slide image file size. Also, if you want to display all 65 Menu Categories + 65 Images  on your Home page, that is going to have a significant impact on your GTmetrix Grade Score (currently C). Personally, I limit the number of Categories and Products promoted on my Home page to just the most popular. This GT Metrix Help webpage explains how to serve up images in next-gen formats, like WebP, the most widely used and recommended format: [url="https://gtmetrix.com/serve-images-in-next-gen-formats.html"][blue]https://gtmetrix.com/serve-images-in-next-gen-formats.html[/blue][/url] [quote][size=3]In the vast majority of cases, serving a WebP image can reduce image file sizes in the order of 25-50%.[/size=3][/quote] That alone should improve your GTmetrix Grade Score. Gary [img]https://itzap.com.au/pics/logo/itzap-website-design-works-mini-logo.png[/img] |
steven vaccaro
Ecommerce Template Guru
USA
1110 Posts |
 Posted - 10/11/2023 : 19:18:44 Posted - 10/11/2023 : 19:18:44

Gary, the original index had the slider and the featured products showing under the slider.
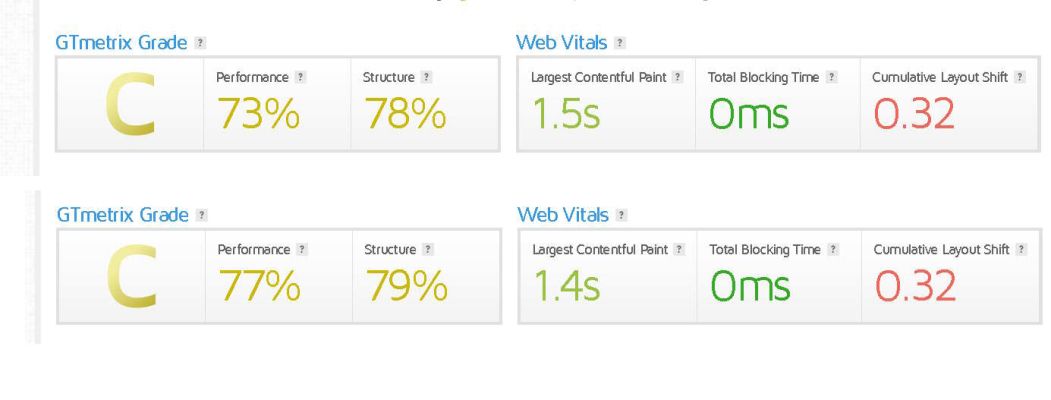
Switching the index to showing the 65 categories, changed the score from a 77 to a 87. So it seems the slider and featured products are a huge drag on the index load.
|
| |
|

