ASP VERSIONS ONLY
We have a big problem with customers entering their email address incorrectly.
Often, it is just a typo.
We have a fair amount of products that customers can request a proof via email and when the email address is bad, we have to chase the customers down to fix the email address.
This can take days sometimes to get a customer on the phone.
Out of every 100 orders, we have an average of 3 with bad email address.
These 3 orders can take longer to fix the email issue than the time it takes to process the other 97 orders.
Here are some mods that allow for email verification on your .asp site. It adds a 2nd email (verify) field and must match before a user can proceed.
These were tested thouroughly on version 6.8.1, but you will need to test these carefuly as my site may not have all the same settings and parameters as your site.
These are modification to the core files and should only be perfomred if you are comfortable editing these files and understand the changes will need to be reinstalled upon every update.
Backups should be saved of the unmodded files should you need to reactivate them.
No warranty is expressed or implied.
This will allow you to add a 2nd email feild where customers are entering email addresses for the first time.
It is not used where they simply log in and they will not need to fill in the 2nd email field if they have a saved email address, such as a cookie during a previous checkout.
The primary goal of this is to force customers to check that they have entered their correct email address.
On my site, I have three places where this is installed and all of them are covered below.
You do not have to use all three of them, all of them will work independently.
**************************
STEP 1
**************************
All these three mods will use a name for your 2nd email form and you will enter that in your vsadmin/includes.asp file
add these two lines - do not miss the
' at the beginning of line 1 there
change
Re-enter Email to anything you like
'below is for custom mod for verify email match
xxEmailver="Re-enter Email"
**************************
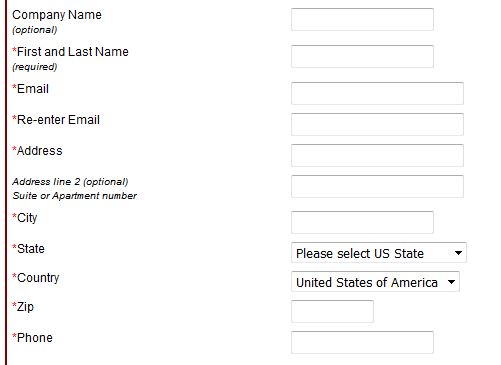
MOD 1 - ADD TO CART CHECKOUT
**************************WARNING - Make a copy and name it inc/inccart-unmodded.asp before making modification - this will be ready on stanby if you have any issues - you would replace the modded file with the unmodded, naming it back to inc/inccart.aspFILE TO MODIFY inc/inccart.asp VERSION 6.8.1
**************************** STEP 1
This establishes the variable so the 2nd email address can be remembered and it cleans a bad email/malicious entry using the ect cart built in cleaner.about line 2530
locate this line
ordEmail=cleanupemail(getpost("email"))
add a line so it's like this (added line shown in blue)
ordEmail=cleanupemail(getpost("email"))
ordEmail2=cleanupemail(getpost("email2"))
**************************** STEP 2
This tirggers the errors when a user does not fill in the 2nd email field correctly - it is ignored when a customer has a client account, because the email address will have already been established. It is also ignored once the user has verified his address and moved on to the last stage of checkout.about line 2734 locate this line
if ordEmail="" AND NOT amazonpayment then errordemail=setcheckouterr("You must enter a valid email address.")
add two lines so it's like this (added lines shown in blue)
if ordEmail="" AND NOT amazonpayment then errordemail=setcheckouterr("You must enter a valid email address.")
if SESSION("clientID")="" AND ordEmail2="" AND getpost("shipselectoraction")="" AND NOT amazonpayment then errordemail=setcheckouterr("You must enter a valid email address for the email Verification and it must match.")
if SESSION("clientID")="" AND ordEmail2 <> ordEmail AND getpost("shipselectoraction")="" AND NOT amazonpayment then errordemail=setcheckouterr("Email verify does not match.")
**************************** STEP 3
This adds the extra email field and has some .asp code that will tell the email verify field to populate when a user is logged in or has selected the option to save their information on a previous checkout session. Then they are not bothered to fill in the 2nd email field. It will pre-populateabout line 4356 locate this
<div class="billformrow" style="display:none">
<div class="cobhl cobhl2 cdformtemail<%=IIfVs(errordemail," ectwarning")%>"><%=redstar & labeltxt(xxEmail,"email")%></div>
<div class="cobll cobll2 cdformemail"><input type="email" name="email" class="cdforminput cdformemail" id="email" size="25" value="<%=ordEmail%>" /></div>
</div>
add lines right under it so it's like this (added lines shown in blue)
<div class="billformrow" style="display:none">
<div class="cobhl cobhl2 cdformtemail<%=IIfVs(errordemail," ectwarning")%>"><%=redstar & labeltxt(xxEmail,"email")%></div>
<div class="cobll cobll2 cdformemail"><input type="email" name="email" class="cdforminput cdformemail" id="email" size="25" value="<%=ordEmail%>" /></div>
</div>
<% if request.cookies("id2")<>"" then
ordEmail2 = ordEmail
elseif SESSION("clientID")<>"" then
ordEmail2 = ordEmail
end if %>
<div class="billformrow" style="display:none">
<div class="cobhl cobhl2 cdformtemail<%=IIfVs(errordemail," ectwarning")%>"><%=redstar & labeltxt(xxEmailver,"email")%></div>
<div class="cobll cobll2 cdformemail"><input type="email2" name="email2" class="cdforminput cdformemail" id="email2" size="25" value="<%=ordEmail2%>" /></div>
</div>
You should end up with something like
 **************************
**************************
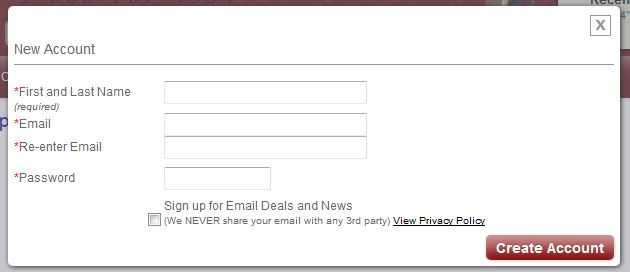
MOD 2 - NEW CLIENT SIGNUP
**************************WARNING - Make a copy and name it inc/incfunctions-unmodded.asp before making modification - this will be ready on stanby if you have any issues - you would replace the modded file with the unmodded, naming it back to inc/incfunctions.aspFILE TO MODIFY inc/incfunctions.asp VERSION 6.8.1
**************************** STEP 1
here we are changing the javascript fuction that runs when the signup form is submitted.search for cartaccloginalsubmit
there should only be one instance about line 2844
locate this line
print "<div class=""cartaccloginalsubmit"">" & imageorbutton(imgcreateaccount,xxCrNwAc,"createaccount","checknewaccount()",TRUE) & "</div>"
replace that line so it's like this (shown in blue)
print "<div class=""cartaccloginalsubmit"">" & imageorbutton(imgcreateaccount,xxCrNwAc,"createaccount","return ckemailandsubmit()",TRUE) & "</div>"
**************************** STEP 2
here we take the fist line and add the needed "id" and we add the 2nd email verify fieldlocate this line about line 2821 -
print "<div class=""cartaccloginemail_cntnr""><div class=""cartaccloginemailtext"">" & redstar & labeltxt(xxEmail,"email") & "</div><div class=""cartaccloginemail""><input type=""email"" name=""email"" size=""30"" value="""" /></div></div>"
replace it with these lines so it's like this (shown in blue)
print "<div class=""cartaccloginemail_cntnr""><div class=""cartaccloginemailtext"">" & redstar & labeltxt(xxEmail,"email") & "</div><div class=""cartaccloginemail""><input type=""email"" name=""email"" id=""email"" size=""30"" value="""" /></div></div>"
print "<div class=""cartaccloginemail_cntnr""><div class=""cartaccloginemailtext"">" & redstar & labeltxt(xxEmailver,"email") & "</div><div class=""cartaccloginemail""><input type=""email"" name=""email"" id=""email2"" size=""30"" value="""" /></div></div>"
**************************** STEP 3
here we add two javascript functions. The ckemailandsubmit runs first. It allows the verification of the email match (chkstr) first, and "only" if it's a match, then run the original ect function (checknewaccount) that would normally run when clicking the submit button.next, search for (about line 2791)
function hideaccounts(){
if(document.getElementById('liemail')) document.getElementById('liemail').disabled=true;
document.getElementById('alopaquediv').style.display='none';
document.getElementById('acopaquediv').style.display='none'
return false;
}
below that add the following so it's like this (added lines shown in blue)
function hideaccounts(){
if(document.getElementById('liemail')) document.getElementById('liemail').disabled=true;
document.getElementById('alopaquediv').style.display='none';
document.getElementById('acopaquediv').style.display='none'
return false;
}
function chkstr(){
var Eml1=document.getElementById("email").value;
var Eml2=document.getElementById("email2").value;
if(Eml1 != Eml2) {
alert("Email addresses do not match.");
return false;
}
}
function ckemailandsubmit() {
var retvalue;
retvalue = chkstr();
if(retvalue == false) { return retvalue; }
checknewaccount();
}
You should end up with something like
 **************************
**************************
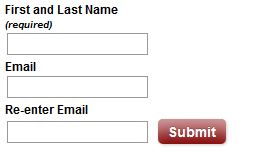
MOD 3 - MINI CSS NEWSLETTER SIGNUP (This is a separate item purchased from ECT, so you may not have this file)
**************************FILE TO MODIFY inc/incminicss.asp VERSION 6.8.1
WARNING - Make a copy and name it inc/incminicss-unmodded.asp before making modification - this will be ready on stanby if you have any issues - you would replace the modded file with the unmodded, naming it back to inc/incminicss.asp**************************** STEP 1
here we add to a few steps to the javascript function that processes this form. The first addition check to see if the extra field is blank and triggers a warning message. The second addition is where the two email fields are compared and gives a message when they are different.AT LINE 166 There is the following
var mlsuemail=document.getElementById('mlsuemail');
if(mlsuemail.value==""){
alert("<%=jscheck(xxPlsEntr&" """&xxEmail)%>\".");
mlsuemail.focus();
return(false);
}
below that add the following so it's like this (added lines shown in blue)
var mlsuemail=document.getElementById('mlsuemail');
if(mlsuemail.value==""){
alert("<%=jscheck(xxPlsEntr&" """&xxEmail)%>\".");
mlsuemail.focus();
return(false);
}
var mlsuemail=document.getElementById('mlsuemail2');
if(mlsuemail.value==""){
alert("<%=jscheck(xxPlsEntr&" """&xxEmailver)%>\".");
mlsuemail.focus();
return(false);
}
Right below that is the following
var regex=/[^@]+@[^@]+\.[a-z]{2,}$/i;
if(!regex.test(mlsuemail.value)){
alert("<%=jscheck(xxValEm)%>");
mlsuemail.focus();
return(false);
}
below that add the following so it's like this (added lines shown in blue)
var regex=/[^@]+@[^@]+\.[a-z]{2,}$/i;
if(!regex.test(mlsuemail.value)){
alert("<%=jscheck(xxValEm)%>");
mlsuemail.focus();
return(false);
}
if(document.getElementById("mlsuemail").value != document.getElementById("mlsuemail2").value) {
alert("Email verify does not match. Please check the email address carefully.");
return false;
}
**************************** STEP 2
here we add the extra field to the form.LINE 179 LOCATE
<form action="cart.asp" method="post" onsubmit="return mlvalidator(this)">
<input type="hidden" name="mode" value="mailinglistsignup" />
<input type="hidden" name="mlsectgrp1" id="mlsectgrp1" value="7418" />
<input type="hidden" name="mlsectgrp2" id="mlsectgrp2" value="6429" />
<input type="hidden" name="rp" value="<%=replace(replace(replace(therp,"""",""),"<",""),"&","&")%>" />
<label class="minimailsignup"><%=xxName%></label>
<input class="minimailsignup" type="text" name="mlsuname" id="mlsuname" value="" maxlength="50" />
<label class="minimailsignup"><%=xxEmail%></label>
<input class="minimailsignup" type="text" name="mlsuemail" id="mlsuemail" value="" maxlength="50" />
<%=imageorsubmit(imgmailformsubmit, xxSubmt, "minimailsignup minimailsubmit")%>
<div class="spacer"></div>
<input type="hidden" name="posted" value="1" />
</form>
add the following two lines so it's like this (added lines shown in blue)
<form action="cart.asp" method="post" onsubmit="return mlvalidator(this)">
<input type="hidden" name="mode" value="mailinglistsignup" />
<input type="hidden" name="mlsectgrp1" id="mlsectgrp1" value="7418" />
<input type="hidden" name="mlsectgrp2" id="mlsectgrp2" value="6429" />
<input type="hidden" name="rp" value="<%=replace(replace(replace(therp,"""",""),"<",""),"&","&")%>" />
<label class="minimailsignup"><%=xxName%></label>
<input class="minimailsignup" type="text" name="mlsuname" id="mlsuname" value="" maxlength="50" />
<label class="minimailsignup"><%=xxEmail%></label>
<input class="minimailsignup" type="text" name="mlsuemail" id="mlsuemail" value="" maxlength="50" />
<label class="minimailsignup"><%=xxEmailver%></label>
<input class="minimailsignup" type="text" name="mlsuemail2" id="mlsuemail2" value="" maxlength="50" />
<%=imageorsubmit(imgmailformsubmit, xxSubmt, "minimailsignup minimailsubmit")%>
<div class="spacer"></div>
<input type="hidden" name="posted" value="1" />
</form>
You should end up with something like