.ASP VERSIONS ONLY
Designed for new css admin orders page introduced in version 6.8.1
(should work in previous versions)
We operate a fairly busy store and we look for ways to streamline many actions we take every day.
Often we process many orders at once. If we have not processed (printed) any orders for 4-6 hours, then often 30-50 orders have piled up.
If we process orders after the weekend of being closed, it can be over 100 orders easily.
Printing orders can involve printing several pages, invoice for the customer, invoice hard copy for accounting, packing slip to pick the order by...
Needs may vary depending on your operation, but all of this can be time consuming.
If we have 4 mouse clicks to print an order, and we have 100 orders, that is 400 mouse clicks.
What if we could cut that down to 200 mouse clicks.
What if we could stop our logo from printing on our accounting invoice to save ink and paper (suddenly a two page invoice prints on one page).
What if we could print a warehouse pick ticket that has no customer info so we can just toss it in the trash when we are done instead of shredding them because they contain sensitive customer info?
What if we had a one click button to jump right into edit mode if we need to edit the order?
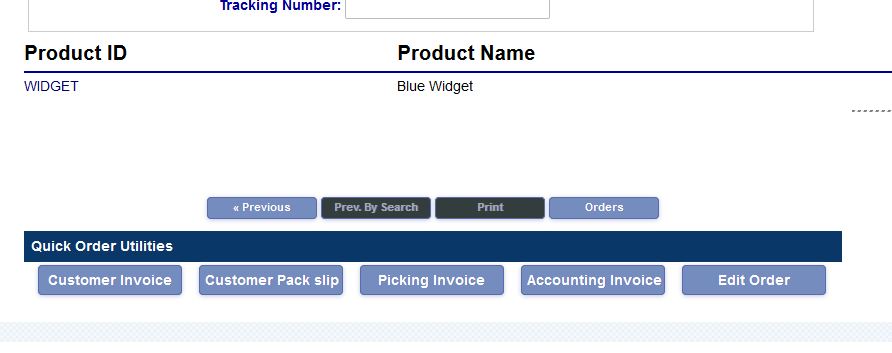
INTRODUCING..... Quick Order Utilities
Here we have five buttons.
When clicked, you get a quick print dialog to select your printer and click. No unneeded preview or backing up. Stay right there on the page to carry out other actions.
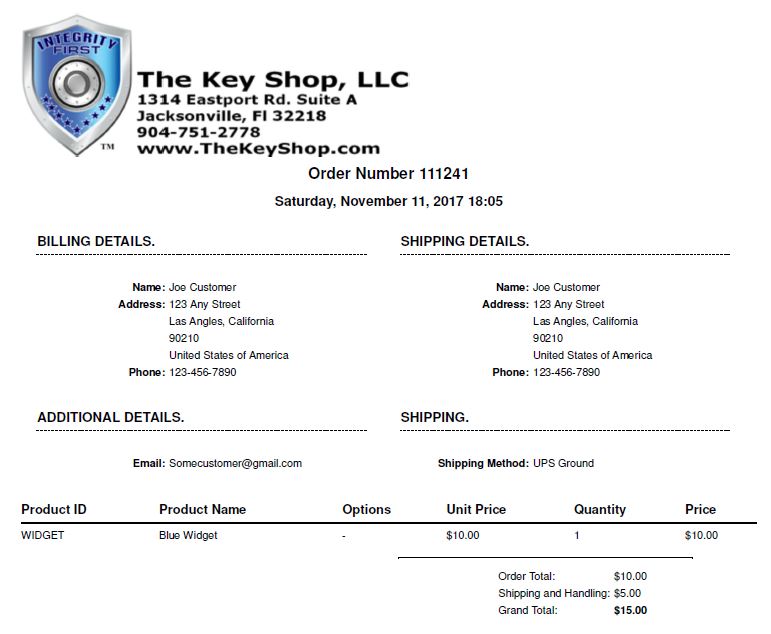
The first button will give you your standard customer invoice.
This will have your logo at the top (if you have not added one, you should)

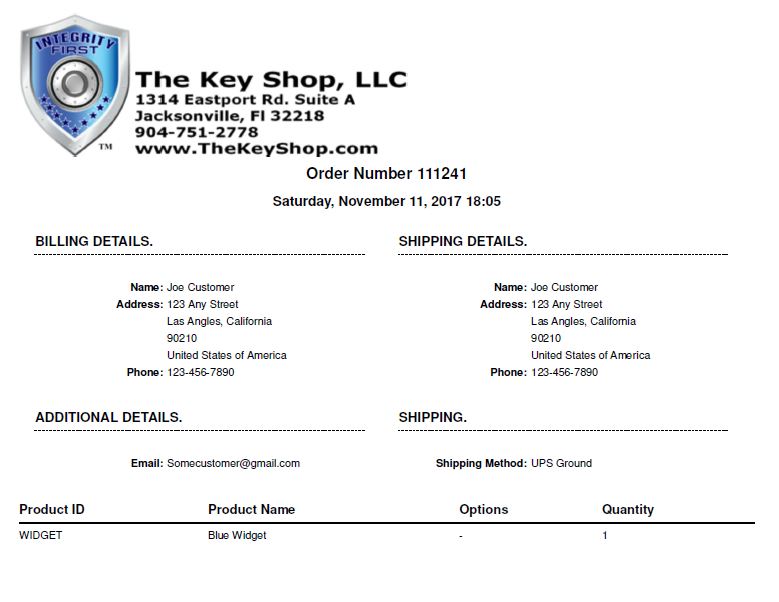
The second button will give you your standard customer pack slip.
This will have your logo at the top (if you have not added one, you should)

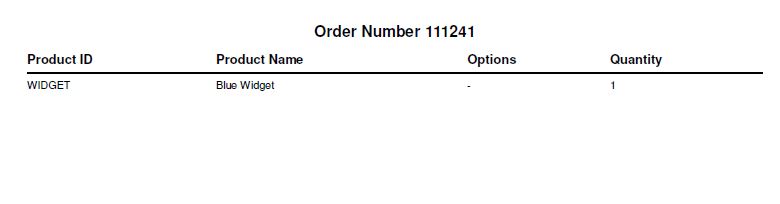
The third button will give you an order pick ticket where through the magic of javascript and css we have hidden your logo and the customer details.
This is done for several reasons. It will use less ink and paper. It prevents the sharing of customer info if you leave these laying around or want to just toss them in the trash when you are done.

The fourth button will give you your accounting customer invoice.
This will NOT have your logo at the top. It will save ink and paper.

The fifth button will jump you right into edit mode with one click.
(No screen shot needed :))
If you process a fair number of orders, this will save you time and money. It's also good for the environment because you will save some paper here and there.
Super EZ Instructions below.

